
GitHubでGitHub Pagesなる静的ページの公開が可能なので試しにVue.jsを構築して公開するところまでやってみました。
前提
- Githubアカウントを既に取得済み
- Node.js、Vue3がインストール済み
Github Pagesとは
Githubによる静的ページのホスティングサービスになります。
HTML、CSS、JS、画像の公開が可能で無料になります。
独自ドメインを割り当てることも可能です。
公開URLは https://ユーザまたは組織名.github.io/リポジトリ名 となります。
なお、制限などの詳細については↓を参考にしてください。
What is GitHub Pages? - GitHub Help
Vueプロジェクト作成
まずはVueのプロジェクト作成を行います。
vue create [プロジェクト名]
次に作成されたディレクトリに移動して以下のコマンドを実行。
cat > vue.config.js <<EOF
module.exports = {
devServer: {
port: 8080,
disableHostCheck: true,
watchOptions: {
poll: true
}
},
publicPath: 'vue/',
outputDir: '../docs'
};
EOF
devServerのところの設定は厳密にはGithub Pagesで公開するにあたって関係はありませんが、一応記載しておきます。
以下の2点が重要です。
- publicPath→公開するリポジトリ名なのでここはご自分のものに変更してください。
- outputDir→build先ディレクトリが公開されるディレクトリになるので最終的にGit上のパスが「/docs」になればOK。
ビルドを忘れずにしてください。
yarn build
ビルドが完了したらGithubにcommit!
僕の環境だけかも知れませんが、一応記載しておきます。
リポジトリの直下にindex.htmlがないとGithub Pagesが表示されませんでした。
うまく表示されなかったらindex.htmlを作成してください。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="ja"> <head> <title>Hello, World!</title> </head> <body> <p>Hello, World!</p> </body> </html>
Github Pagesで公開
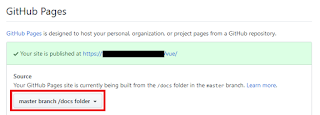
Githubのリポジトリ→settingページを開きます。
Github pagesという項目があるので赤枠のところの「master branch/docs folder」を選択してください。

そうすると、「Your site published at https://ユーザまたは組織名.github.io/リポジトリ名」というリンクが出てきます。
リンクをクリックすると画面が表示されます。

これで完成!
まとめ
Github pagesもVueも今回初めて触ってみましたが、フロントのみで軽量なシステムは組めそうな予感がします。
機会があればFirebase辺りと組み合わせて軽量なWebシステムを作ってみたいかと思います。






0 件のコメント :
コメントを投稿